By Cathy Dew
Since its inception Kentico CMS has utilized the page type concept to support delivery of your content to the browser. Understanding the base features of the page types available to you, and how (and when) to extend them is the key to building a fast, efficient, and easily updatable web site.
What is a Page Type?
A page type is the basic element of your content. There are 3 distinct flavors of a page type: Standard, Content Only, and Containers. Properly utilizing these three types will allow you to build a web site that serves up thousands of pages.
Standard
The standard page type is the most flexible of the 3 base types. It contains structured data this is used to display your content within the web site. There are 20+ prebuild standard page types that come with Kentico. They range from Articles, Blog, FAQ, News, and Press Releases – down to Events, Files, and Products.
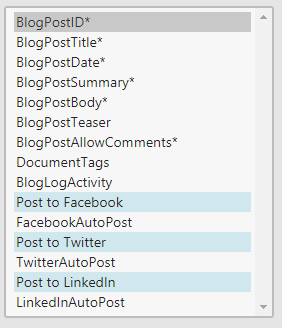
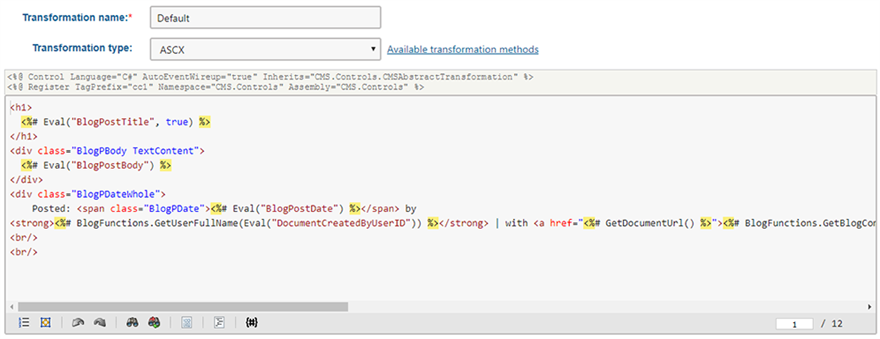
Opening up any of these page types in the Kentico Admin interface will give you a quick understanding of their power and configurability. Here is the basic out of the box Blog Post fields.

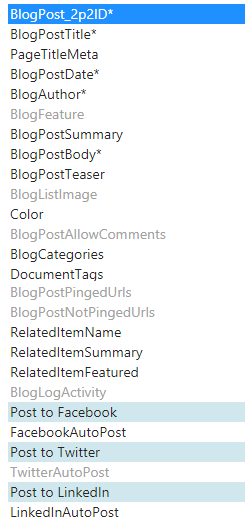
For our news articles like this one you are reading, we’ve extended the basic fields with several custom fields that assist us with providing additional display features for this web site.

These extensions allow us to provide category filters and related content dynamically with additional macro additions to the transformations used to display the structured data.
The key with content and Standard Page types is to identify the fields that are important to the type of content you are creating not only for ease of use for the editors but for you display needs. The two extremes of minimal structured data, and fields for every conceivable data point are easy to avoid – working with your designers and editors will help you to identify the key fields needed. (How to have a successful series of meetings with your front-end designers and content editors could be a whole series of articles.)
Standard Pages come with a dozen other configuration areas, we’ll briefly describe a few of the important ones.
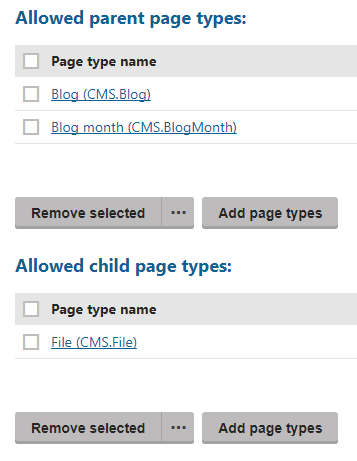
Allowed Types
Within this section you identify what are the parent and child page types allowed for the current page type. This is important for proper configuration of your CMS for multiple editors. Especially ones that are solely focused on content generation and don’t need to have multiple choices for posting articles and news.

Alternate Forms
Editing of content can be done via the front facing web pages or via the Kentico Admin. We believe that training and education of quality content editors requires the editor to understand the Kentico Page editing via the Admin interface. Therefore, you might find it very useful to present the fields that form the structured data of the standard page in different formats and combinations.
One example might be to show different meta data fields depending upon which editor is doing the update, and which type of post they are creating or editing.
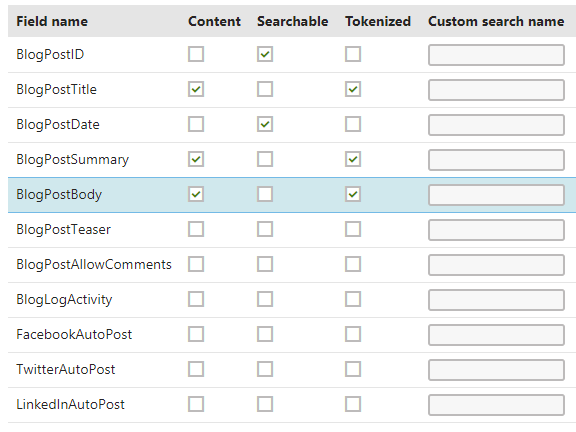
Search Fields
As we outlined in our Kentico search results article, you may want to extend or contract the number of fields that are searchable within your page type. These changes can increase the usefulness of your search results, positively impacting your user experience and findability of your content.

Transformations
Transformations deal with the display of your page level content and provide you a way to setup standard display options ensuring a clean and consistent look and feel for your site. Don’t get bogged down into trying to create a complex display right out of the box. Start small and build up to what you need.

Content Only
Content only pages are just that, they hold only the content and nothing more. They are sort of the bridge between Custom Tables and Custom Standard Pages. No display baggage, but they can also be part of your display hierarchy. This allows Content Only page types to have versioning and workflow support, which Custom Tables do not have.
A page type devoted to editing content, no more, no less
Content only page types are specifically designed for Model-View-Controller (MVC) style sites where the separation of display (View) from content (Controller) is inherit in the design. This abstraction is helpful when you have large number of articles and are constantly changing, updating, and refining the content.
Content Only page types don’t need all the additional baggage that a Standard Page Type has because it’s not concerned with the display of the content. Just the editing and storage of it.
Reuse and minimize maintenance
Additionally, the Content Only page type is the key component for Content Modeling within Kentico and allows editors to stitch together different page types into a single “content model” that increases content reuse and editability. Author Bios at the end of an article is an excellent example of content modeling. When a Bio changes you don’t want to visit every single article that person has written. You want to just edit the source Bio and have it automatically updated where “linked”.
Containers
Containers are the flip side of Content Only page types. The Container Page Type doesn’t contain any fields for content or meta data. They are focused on display. In Kentico speak, they are not coupled with a data table for content storage.
The focus is on displaying the data, not managing it
What they do have are Queries and Transformations. These two parts are concerned with collecting content (Queries) and then displaying the captured data (Transformations). Queries are an advanced way to pull data from the Kentico Database and we’ll skip over that for now since it requires a whole digression into the Kentico Data Model that’s best left for another time.
With Transformations, just like you have with the Standard Page Type, you can design custom layouts and presentations methods for the target content.
Understanding the Kentico model makes your website awesome and manageable
As you can see, depending on the nature of your Kentico CMS web site proper understanding of the core editing and display parts is critical for a fast efficient and easily updatable web site. If you need help learning the basics of these features or configuring your Kentico web site for more effective editing and content display, 2Plus2 can help. Go online to schedule a free consultation with our team or call 510-652-7700 today.