By Cathy Dew
If you build it, they will come.
True enough… if you’re building a baseball field in the middle of an Iowa cornfield and expecting the ghosts of long dead players.
Not so much if your field of dreams is made with bits and bytes and relies on the ability to attract users of varying technical abilities who may or may not have competing interests, all the while holding their attention day in and day out so they keep coming back.
In other words, if you’re designing external websites, intranets, custom apps or pretty much any consumer- or employee-facing software, you had better build it with User Experience top of mind.
Why care so much about UX?
UX = EX. EX informs CX. CX impacts outcome.
No, I haven’t invented a new game of rock, paper, scissors, lizard, Spock.
I’m merely pointing out that user experience (UX) and employee experience (EX) are closely aligned. And since EX informs CX, it’s fair to say that UX also impacts your organization’s bottom line.
So how do you manage the sometimes competing corporate and user needs when designing an employee intranet? Start with a roadmap that incorporates the perspectives of Information Architecture, Interaction Design, Usability Engineering and Visual Design.

See me, feel me, touch me, give me a great UX.
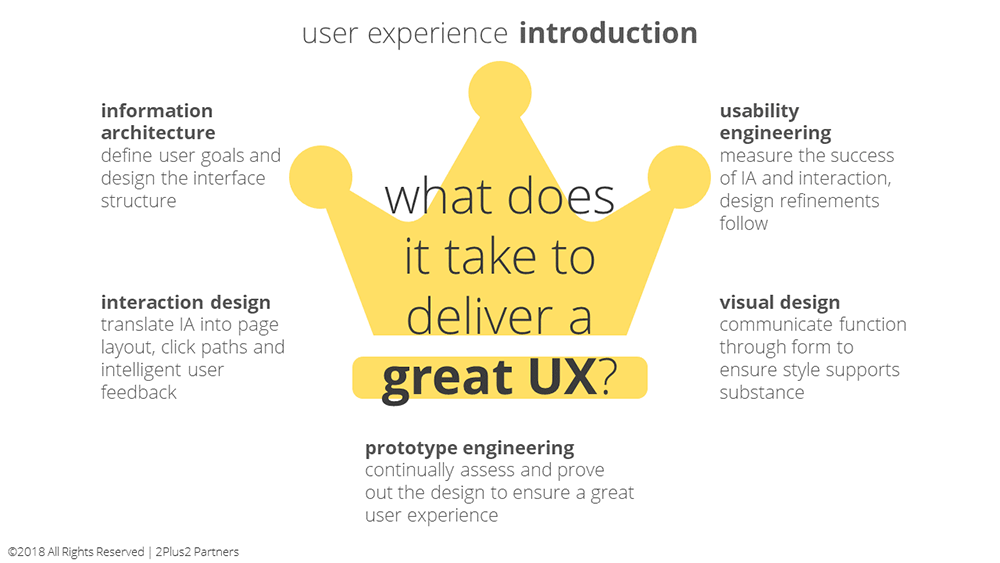
When all is said and done, putting together a great resource—employee intranet, external website, mobile app, etc.—is dependent upon putting yourself in the shoes of your intended users. And creating this resource with UX at the forefront is accomplished by taking your roadmap and executing your vision using the best practices found in the disciplines of Information Architecture, Interaction Design, Usability Engineering, Visual Design, and Prototyping.
- Information Architecture is the art of taking a hard look at the site’s or app’s or game’s primary purpose, defining its goals from the users’ perspectives, and then planning an interface structure that meets what can be competing criteria to create a great UX.
- Interaction Design is where the insights and structure incorporated by the IA process are transformed into the page level layout. It’s taking the IA map, prioritizing uses, and producing the pages that translate the IA vision into functional form.
- Usability Engineering contemplates that the designer will drill down to how things actually work in real time from the lens of the user. UE experts look at the marriage of architecture and interaction design and ask, are people really going to use this they way it’s designed to be used? (Hint: tweaking is likely to ensue.)
- Visual Design is so much more than color and font choices. It’s about communicating function through form, taking care that style supports substance. It’s what attracts users to the site and, oftentimes, what keeps them coming back.
- Prototyping and testing are integral components of overall UX design and occur throughout the entire process. Regular prototyping increases efficiency, alleviating uncertainties about functionality as you progress through each design element.
Many companies do not have dedicated UX designers with job responsibilities that align solidly with the UX design disciplines listed above. That’s where 2Plus2 comes in. Our team of UX design professionals can take your company’s project from IA to Visual Design, and through all stages in between. Go online to schedule a free consultation with our team or call 510-652-7700 today.