By Cathy Dew
When all is said and done, information architects are really after one thing: creating a convenient, likeable, intuitive and easily learnable digital mechanism that will please the user base regardless of what device they employ at any given time.
Why this emphasis on delighting your base of users? Because you have competition, my friend, you have loads and loads of competition.
Users Rule, Designers Drool
No matter what tool you are designing, your target user base has options. There are other sites they can shop from, other games they can play, and other social media platforms they can use to while away the hours.
Even intranets – with a seemingly captive audience of employees with nowhere else to go – need to play to their base. Failing to put the needs of your employees front and center during intranet design will leave you with an expensive office tool that nobody will use.
Quite simply, if you don’t build your employee intranet for your employee base, they will abandon you. They will find other ways to get information and communicate with colleagues; or they will end up frittering away the time they could have spent learning new skills or collaborating with their colleagues via the intranet.
Playing to the Base: Interaction Design
So how do you play to your base? By designing so your user can accomplish what you want them to accomplish.
It sounds simple, but it actually takes talent, insight and a lot of hard work. Along with technical skills and a good dose of aesthetic acumen, you are going to need to take a deep dive into understanding how your user base interacts with products. Then, you take all of that, and use it to design in a way that helps users achieve their objectives in the best way possible.
How do you start? By taking a look at all aspects of the user experience – including aesthetics, motion, sound, and space – and how they interplay with one another to shape that experience. You start with Interaction Design.
The Five Dimensions of Interaction Design (IxD)
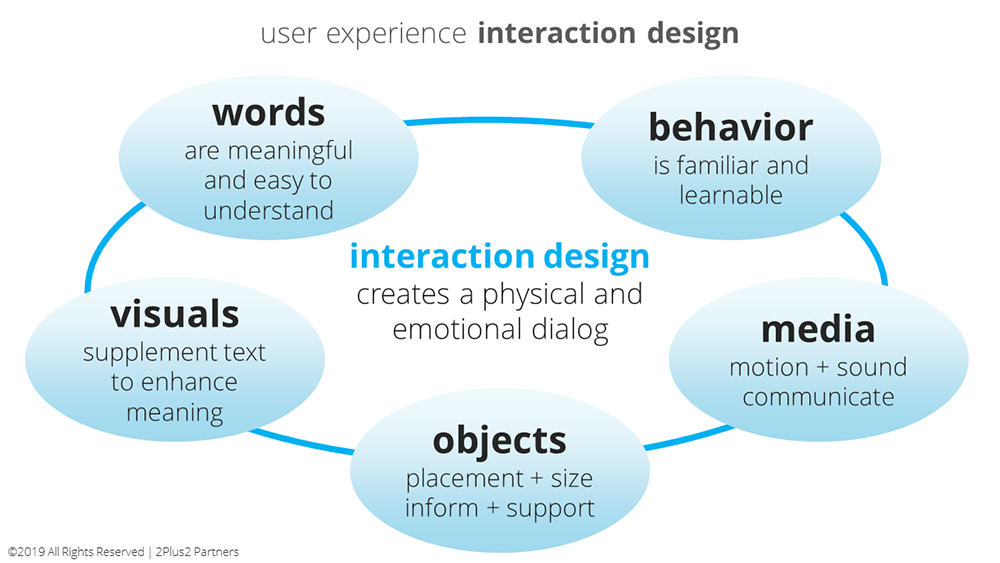
Austin Center for Design’s Jon Kolko couches interaction design as the creation of a physical and emotional dialogue between a person and a product, system, or service. IxD, Kolko asserts, is revealed as the user’s experience that comes from the interplay between form, function and technology.
It sounds erudite and complicated, but it’s actually a concept that information architects and UX designers employ to make what they are creating simple and user-friendly. And they start by incorporating the five dimensions of IxD.

Dimension 1: Words
Selecting the text used on a site can be tricky. Think of all the places where text is used not necessarily as content to read, but as interactive tools to help the user experience, like button labels or section links. Then ask yourself:
- Are the words you have chosen to use meaningful (for the target user base)?
- Is the text easy to understand?
- Are you conveying just the right amount of information (enough to get the point across but not so much that you overwhelm the user)?
- Is it culturally on point?
Dimension 2: Visual representations
Graphics should supplement text to enhance meaning. For example, colors and shapes provide clues that there is a button to be pressed to execute steps like continuing on to the next page, acknowledging information received, or navigating to a different topic. Ask yourself:
- How are you displaying interactive graphics, such as images, typography and icons?
- Do these graphical elements appear in a way that proves easy for users to interact with them?
- Like the words you have chosen, are the graphics meaningful and easy to understand? Or could they be distracting and overwhelm the message?
- What is the purpose for putting that graphic there? Does the graphic accomplish that purpose?
Dimension 3: Physical objects and space
Here is where you consider how the medium informs the parameters for text and graphics, as well as the locations where interactions are likely to occur, making design decisions accordingly.
You are also looking at whether interface elements are a reasonable size to interact with. The designer must think strategically about each element that could be used in the product and how, for example, users will be able to toggle back and forth between devices. Ask:
- What devices does your user employ and how will he or she interact with it? Laptop via mouse? Mobile phone via thumbs? Tablet via stylus?
- What kind of physical space will the user be occupying during interaction? A quiet desk in an office? A crowded noisy subway? A hotel room with intermittent Internet?
Dimension 4: Fluid Media
This dimension contemplates forms of media that will change over time and during use, such as sounds, videos, and animation.
- How crucial are motion and sound to communicating with your user?
- What type of audio and/or visual feedback do they need to close a task loop?
- Given location and space considerations, what functions are needed (e.g., a pause button) to fulfill the task at hand? Should there be a Save capability if the work cannot be done in a single session?
Dimension 5: Behavior
This dimension ties 1 through 4 together. It challenges the designer to take a holistic view and consider, from the user’s perspective, whether formats are standard and familiar, or whether the learning curve could interfere with UX. The more familiar and/or learnable, the faster and better the UX. Ask:
- What is the user’s experience and how is it manifested? Is it positive?
- Does the user gain immediate gratification in real time? Is the feedback loop tight enough to be meaningful?
- Is there feedback confirming something is happening in the background, e.g. while a transaction is processing?
- Are the signals you are sending out clear to the user? For instance, do your error messages confuse the user? Do they explain what happened and why? Do they clearly let the user know what to do?
- In short time, are users able to anticipate and mitigate or avoid errors?
2Plus2 Information Architects Keep Interaction Design Top of Mind
At 2Plus2, our intranet design strategy puts user experience and interaction design at the forefront of all that we do. We never take a cookie-cutter approach, because we know that one size never fits everyone.
To learn more about how real UX interaction design can produce an intranet that works for and with your organization and your employee base, go online to schedule a free consultation with our team or call 510-652-7700 today.